サーバの契約が完了、ドメインも取得して、ブログが開設できたら、一刻も早く記事を書きたくなりますよね。
でも、ちょっと待ってください。
ワードプレスには、様々な拡張機能を提供するプラグイン(基本的には無料)というものがあり、記事を書く前にインストールしておくことで、効果を最大限に発揮できます。
※プラグインの入れ過ぎは、サイト表示速度の低下等、デメリットに繋がりますので、注意が必要です。
この記事では、ブログ開設直後にインストールすべきプラグインを紹介します。
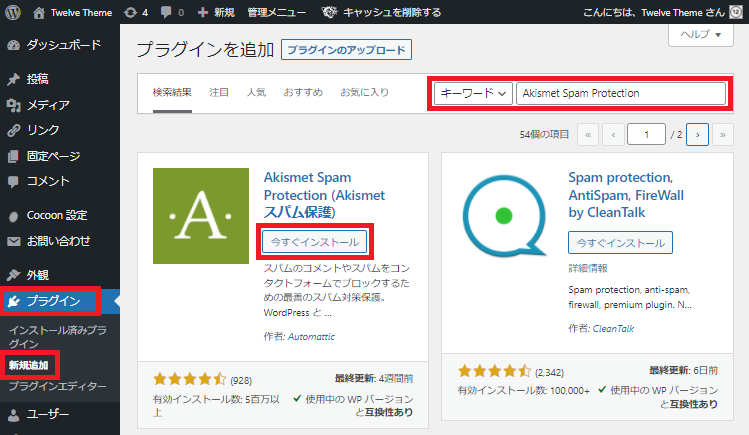
スパム対策:Akismet Spam Protection (スパム プロテクション)
スパム対策に有効なプラグインです。スパムメールにより、ブログが攻撃を受け続けていると、Google等からの評価が下がり、書いた記事が上位検索されづらくなります。
[プラグイン] > [新規追加] > キーワード欄に「Akismet Spam Protection」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

面倒な設定もなく、インストールして有効化するだけで、セキュリティが強化されます。
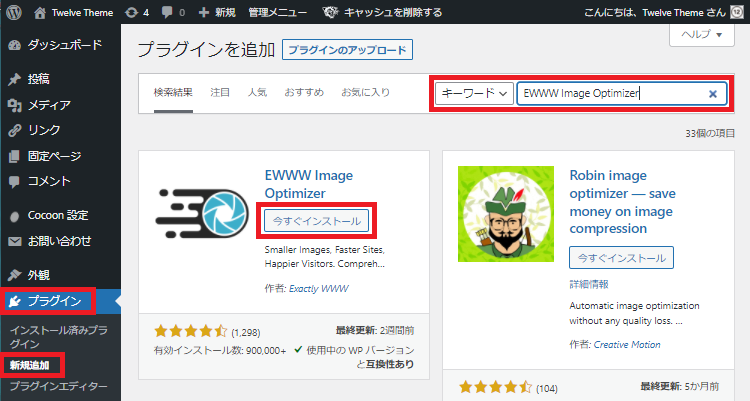
ファイルサイズ縮小:EWWW Image Optimizer(イメージ オプティマイザ)
WordPress内の画像のファイルサイズを縮小するプラグインです。画像のファイルサイズを小さくすることで、ブログの読み込み速度がアップし、SEOに貢献することができます。
[プラグイン] > [新規追加] > キーワード欄に「EWWW Image Optimizer」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

面倒な設定もなく、インストールして有効化するだけで、アップロードする画像のファイルサイズが縮小されます。
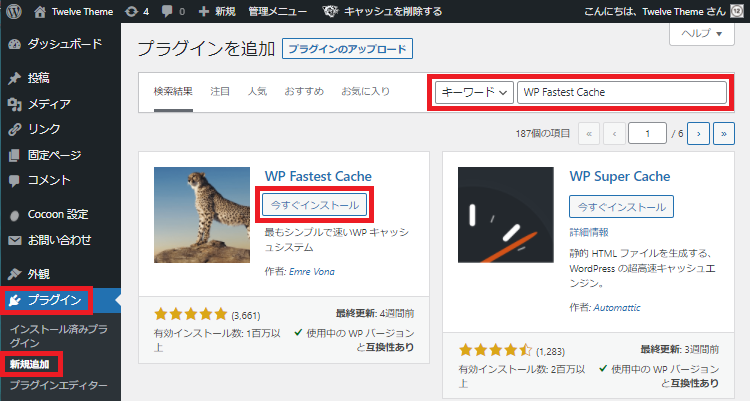
キャッシュ操作:WP Fastest Cache(ファーステスト キャッシュ)
キャッシュというのは、サイトを読み込む時の短期記憶のこと。このプラグインを入れることで、ブログの読み込みスピードが向上し、SEOに効果があります。
[プラグイン] > [新規追加] > キーワード欄に「WP Fastest Cache」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

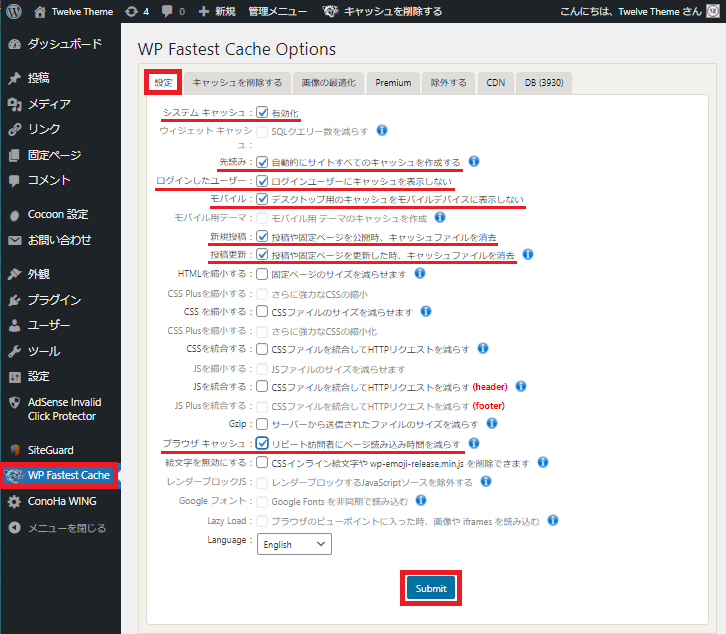
このプラグインは設定が必要です。
[WP Fastest Cache] > [設定] > 赤線部分にチェック > [Submit]をクリックします。

[自動的にサイトすべてのキャッシュを作成する]にチェックを入れると、ダイアログが表示されますので、以下の通りチェックを入れて、[OK]をクリックして下さい。

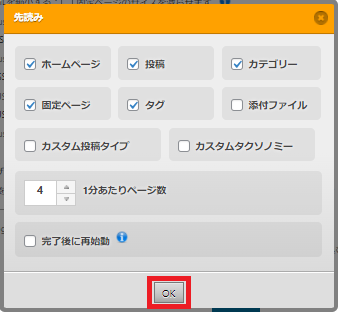
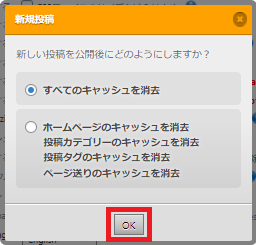
[投稿や固定ページを公開時、キャッシュファイルを消去][投稿や固定ページを更新した時、キャッシュファイルを消去]にチェックを入れると、ダイアログが表示されますので、以下の通りチェックを入れて、[OK]をクリックして下さい。

以上で設定は完了です。
※キャッシュを操作するプラグインを導入すると、ページに不具合が出ることもあるようです。不具合が出た場合は、プラグインを無効化すれば解消します。
リンク切れ検知:Broken Link Checker(ブロークン リンク チェッカー)
ブログ内の記事を巡回し、リンク切れや存在しない画像が見つかった場合に、ダッシュボードで通知するプラグインです。リンク切れがあると、Google等の検索エンジンの評価が下がります。
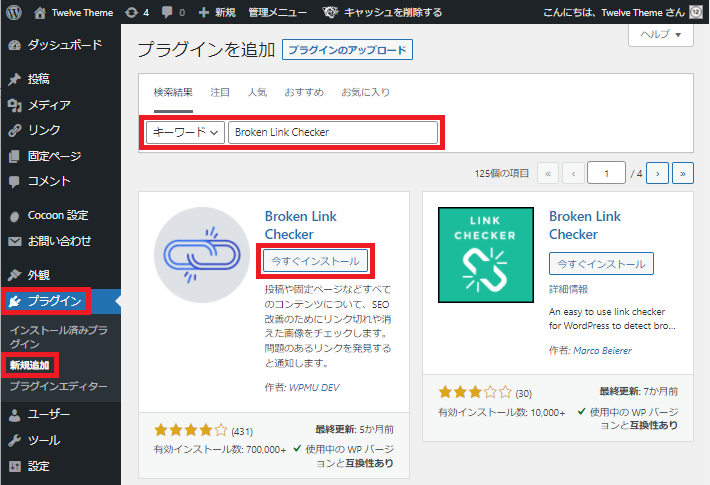
[プラグイン] > [新規追加] > キーワード欄に「Broken Link Checker」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

このプラグインも設定不要。インストールして、有効化するだけで使用可能です。
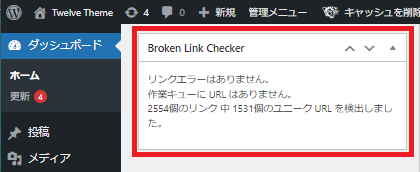
リンク切れの状況は、以下の通り[ダッシュボード]に表示されます。

リンク切れがある場合は、切れているリンクのURLとそのリンクが掲載されている記事のURLが表示されます。
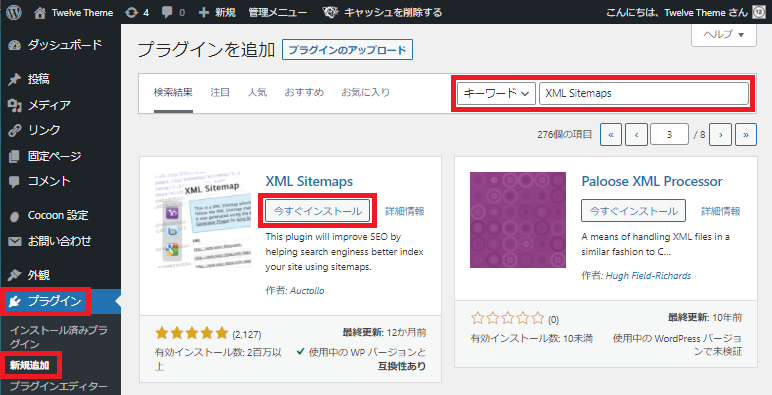
サイトマップ作成:XML Sitemaps(サイトマップ)
サイトマップを自動で作成してくれるプラグインです。
サイトマップとはブログ記事を一覧表示するページのこと。サイトマップがあることで、Googleの検索システムがブログの記事を見つけやすくなります。
[プラグイン] > [新規追加] > キーワード欄に「XML Sitemaps」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

このプラグインも設定不要。インストールして、有効化するだけで使用可能です。
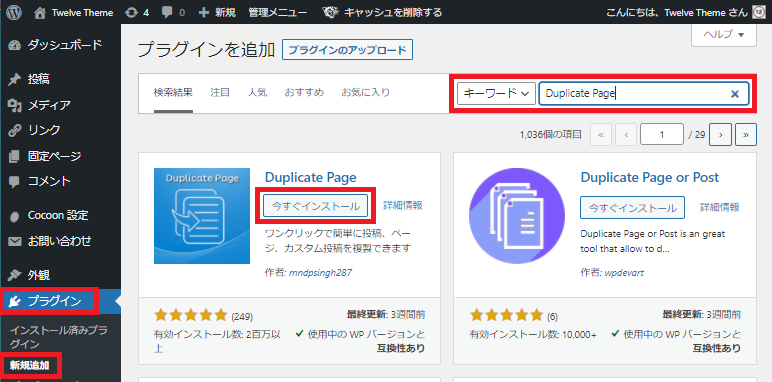
記事複製:Duplicate Page(デュプリケート ページ)
自分の書いたブログ記事を複製することができるプラグインです。同じような構成の記事を書く時に、記事を複製することで、執筆のスピードアップに繋がります。
[プラグイン] > [新規追加] > キーワード欄に「Duplicate Page」と入力 > [今すぐインストール] > [有効化]することでプラグインを利用することができます。

こちらのプラグインもデフォルト設定のまま使用すればよいでしょう。
[投稿]画面から、複製したい記事の[複製]をクリックすることで記事を複製することができます。

[複製]をクリックすると、複製された記事の編集画面に遷移します。
カテゴリやタグは複製されますが、パーマリンクは複製されず、任意の文字列が設定されていますので、変更が必要です。
まとめ
この記事では、ブログ開設直後にインストールすべきプラグインを紹介しました。
冒頭に記載した通り、入れ過ぎは禁物ですが、ワードプレスのブログ運営に無くてはならないプラグイン。上手に活用して、効率的にブログを運営していきましょう。
- もしもアフィリエイト
Amazon、楽天市場、Yahoo!の物販リンクが簡単に作れる‼ - A8.net
業界大手No.1‼広告主数・登録サイト数ともに最大規模を誇る。 - バリューコマース
物販系の広告が多い。Yahoo!系の物販の収益率が高い。 - アクセストレード
無料会員登録で成果が発生する広告、就活/金融系の広告が多い。 - afb(アフィb)
高収入パートナー満足度率9年連続1位‼報酬支払額777円~。 - JANet
他ASPと比較すると報酬単価が高い。約11400の広告数。
※詳細は「ブログ初心者おすすめアフィリエイトASP6選」をご覧ください。




コメント