この記事では、ブログにインスタグラム投稿を埋め込む方法を解説します。
インスタの投稿を埋め込むとこのような感じになります。
自分が撮影した写真がない時でも、ブログ記事に写真を追加することができ、説得力に厚みが加わります。
それでは早速見ていきましょう。3分で出来ます‼
埋め込みコードを取得する
①インスタグラムの投稿画面を表示する。
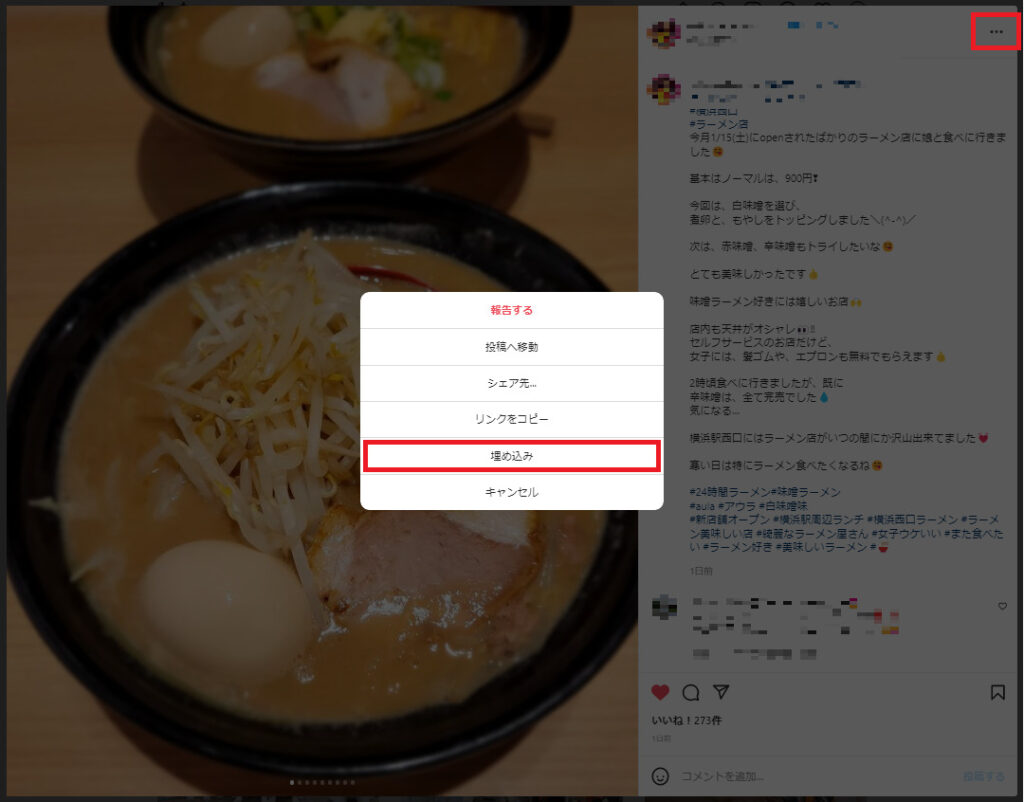
②投稿がの左上の[…]をクリックし、[埋め込み]をクリックする。

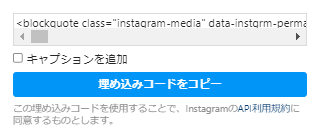
③[埋め込みコードをコピー]をクリックする。※キャプションを追加する場合は✅を入れる。

ブログに張り付ける
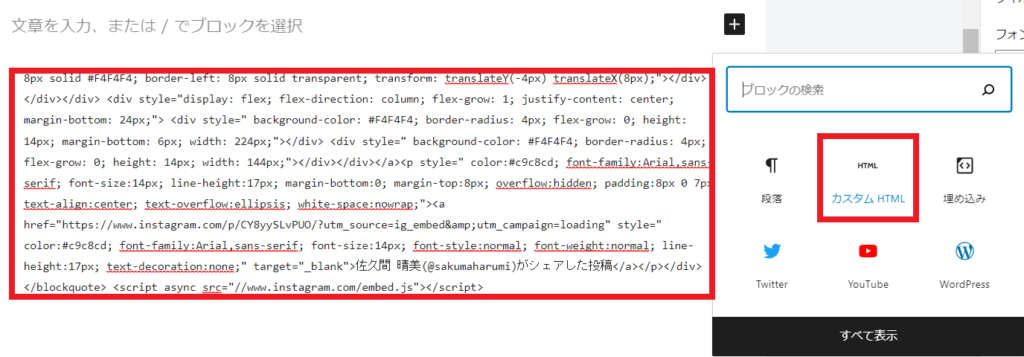
①記事作成画面のブロックで[カスタムHTML]を選択し、先程取得したコードを張り付けます。

②出来上がり‼

ね‼簡単でしょ⁉
この方法でブログに彩りを加えてみてください。
写真がたくさんあるブログは見ていて楽しいですもんね‼




コメント